







Mastery Coding™ Web Development Foundations Annual License
Mastery Coding™ Web Development Foundations Annual License
SKU: SKU:92935
Teach students programming and design using project-based lessons from Mastery Coding.
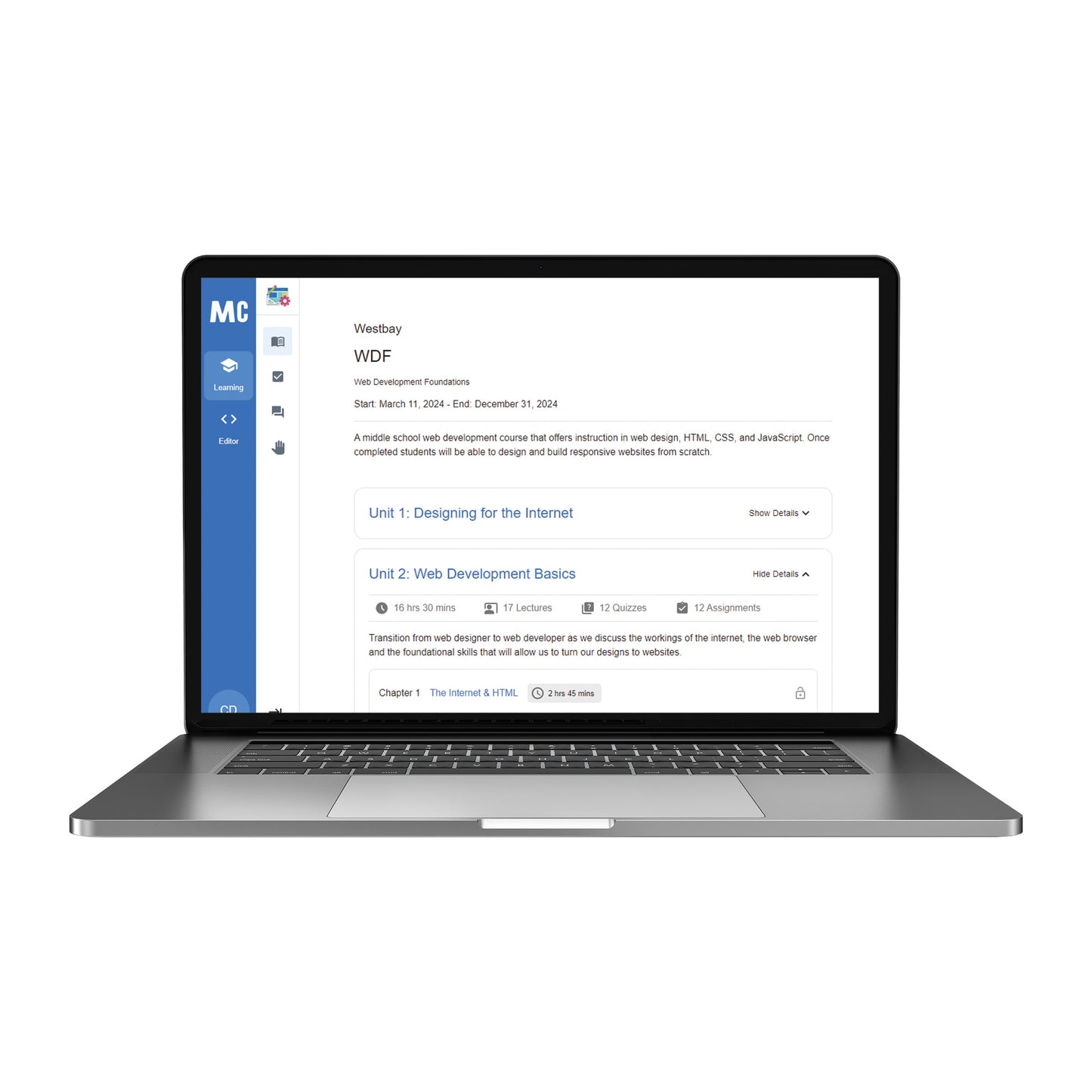
The Web Development Foundations course teaches students the basics of web design and web development. Through a combination of follow-along projects and self-directed activities, learners build a unique coding project portfolio demonstrating the skills and knowledge they acquire. At the end of this course, students will be able to build responsive websites and web-based tools that are designed with a target audience and accessibility needs in mind.
Teach students programming and design using project-based lessons from Mastery Coding.
The Web Development Foundations course teaches students the basics...
In Stock
Couldn't load pickup availability
Specifications
- Curriculum Hours: 60
- Browser Compatibility: Google Chrome
- Device Compatibility: Chromebook: Chrome OS 100.0 or later; Windows: 7, 8, 8.1, 10 or later; Mac: OS X El Capitan 10.11 or later; and Linux: 64-bit Ubuntu 18.04+, Debian 10+, openSUSE 15.2+, or Fedora Linux 32+.
- Hardware Requirements: RAM: 4GB or more, CPU: Pentium 5 or later, 13" or larger display, full keyboard, three-button mouse with scroll wheel, headphone jack, and headphones.
- Curriculum Hours: 60
- Browser Compatibility: Google Chrome
- Device Compatibility: Chromebook: Chrome OS 100.0 or later; Windows: 7, 8, 8.1, 10 or later; Mac: OS X El Capitan 10.11 or later; and Linux: 64-bit Ubuntu 18.04+, Debian 10+, openSUSE 15.2+, or Fedora Linux 32+.
- Hardware Requirements: RAM: 4GB or more, CPU: Pentium 5 or later, 13" or larger display, full keyboard, three-button mouse with scroll wheel, headphone jack, and headphones.





Course Topics
- Basic art principles
- User experience and interface design
- Responsive layouts
- Accessibility
- HTML
- CSS
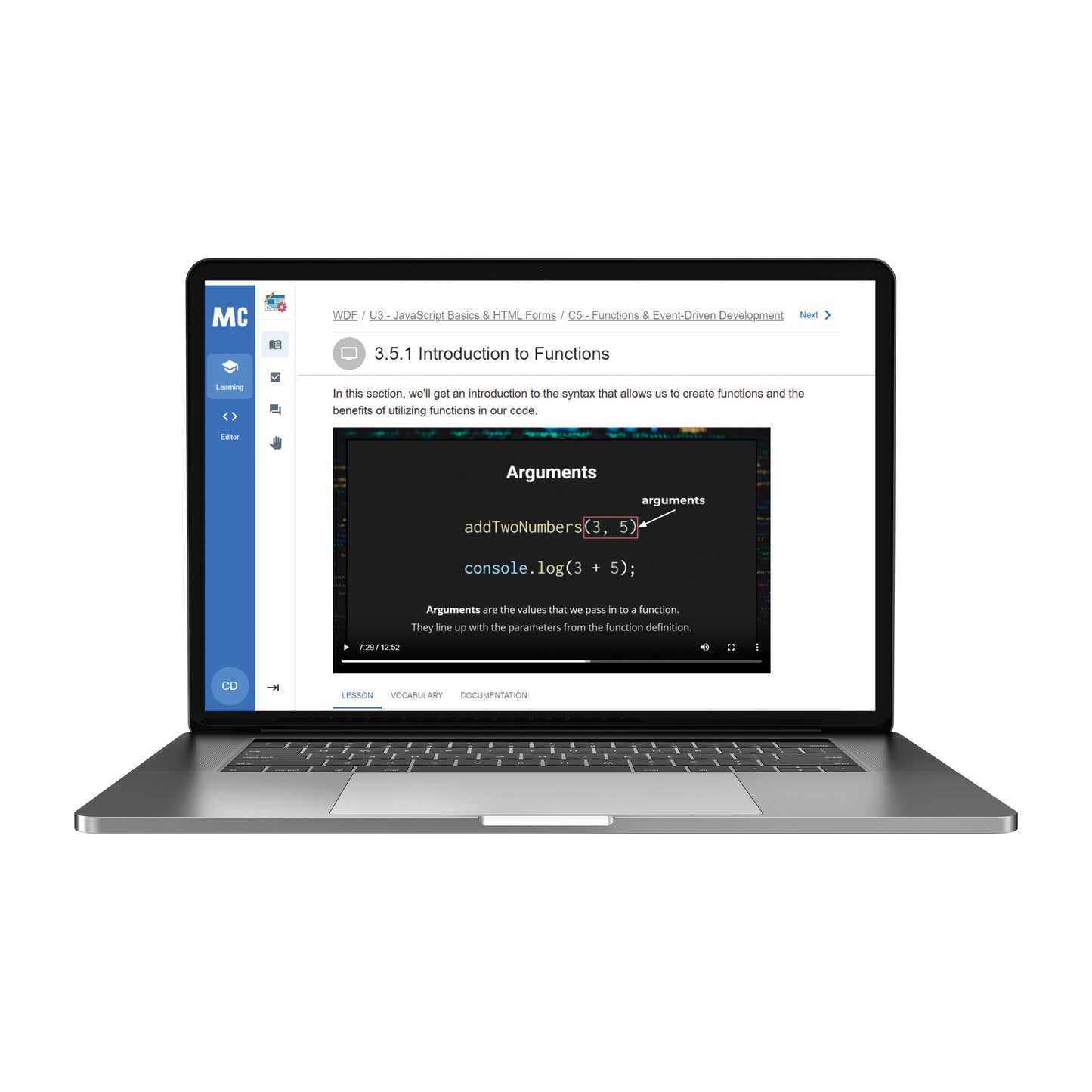
- JavaScript
Course Outcomes
Students will:
- Design and develop a collection of projects.
- Gain an understanding of design principles and accessibility.
- Gain a high competence in HTML and CSS.
- Gain an understanding of JavaScript centered around web development.
- Become highly proficient in creating responsive web projects.

Certification Prep
Upon completing this course, students will be prepared to earn the following industry-recognized certifications:
- Certiport IT Specialist – HTML and CSS Certification
- KnowledgePillars HTML & CSS Coding Specialist
Professional Development
Comprehensive virtual professional development for one year is included:
- Live launch training, including a curriculum overview and courseware setup.
- Ongoing live training every two weeks – teachers can join optional office hours to assess progress, address student challenges, and share feedback.
- On demand support through online forums that feature a 24-hour response time, community discussion, feedback, and troubleshooting.
