





Mastery Coding™ Intro to Web Development Annual License
Mastery Coding™ Intro to Web Development Annual License
SKU: SKU:92977
Teach students programming and design using project-based lessons from Mastery Coding.
Through the Mastery Coding Intro to Web Development supplemental course, students learn how to use HTML and CSS to design, create, and breathe life into visually appealing web pages from scratch.
Teach students programming and design using project-based lessons from Mastery Coding.
Through the Mastery Coding Intro to Web Development supplemental...
In Stock
Couldn't load pickup availability
Specifications
- Curriculum Hours: 30 hours
- Browser Compatibility: Google Chrome
- Device Compatiblity: Chromebook: Chrome OS 100.0 or later; Windows: 7, 8, 8.1, 10 or later; Mac: OS X El Capitan 10.11 or later; and Linux: 64-bit Ubuntu 18.04+, Debian 10+, openSUSE 15.2+, or Fedora Linux 32+.
- Hardware Requirements: RAM: 4GB or more, CPU: Pentium 5 or later, 13" or larger display, full keyboard, three-button mouse with scroll wheel, headphone jack, and headphones.
- Curriculum Hours: 30 hours
- Browser Compatibility: Google Chrome
- Device Compatiblity: Chromebook: Chrome OS 100.0 or later; Windows: 7, 8, 8.1, 10 or later; Mac: OS X El Capitan 10.11 or later; and Linux: 64-bit Ubuntu 18.04+, Debian 10+, openSUSE 15.2+, or Fedora Linux 32+.
- Hardware Requirements: RAM: 4GB or more, CPU: Pentium 5 or later, 13" or larger display, full keyboard, three-button mouse with scroll wheel, headphone jack, and headphones.
- Curriculum Hours: 30 hours
- Browser Compatibility: Google Chrome
- Device Compatiblity: Chromebook: Chrome OS 100.0 or later; Windows: 7, 8, 8.1, 10 or later; Mac: OS X El Capitan 10.11 or later; and Linux: 64-bit Ubuntu 18.04+, Debian 10+, openSUSE 15.2+, or Fedora Linux 32+.
- Hardware Requirements: RAM: 4GB or more, CPU: Pentium 5 or later, 13" or larger display, full keyboard, three-button mouse with scroll wheel, headphone jack, and headphones.




About Intro to Web Development
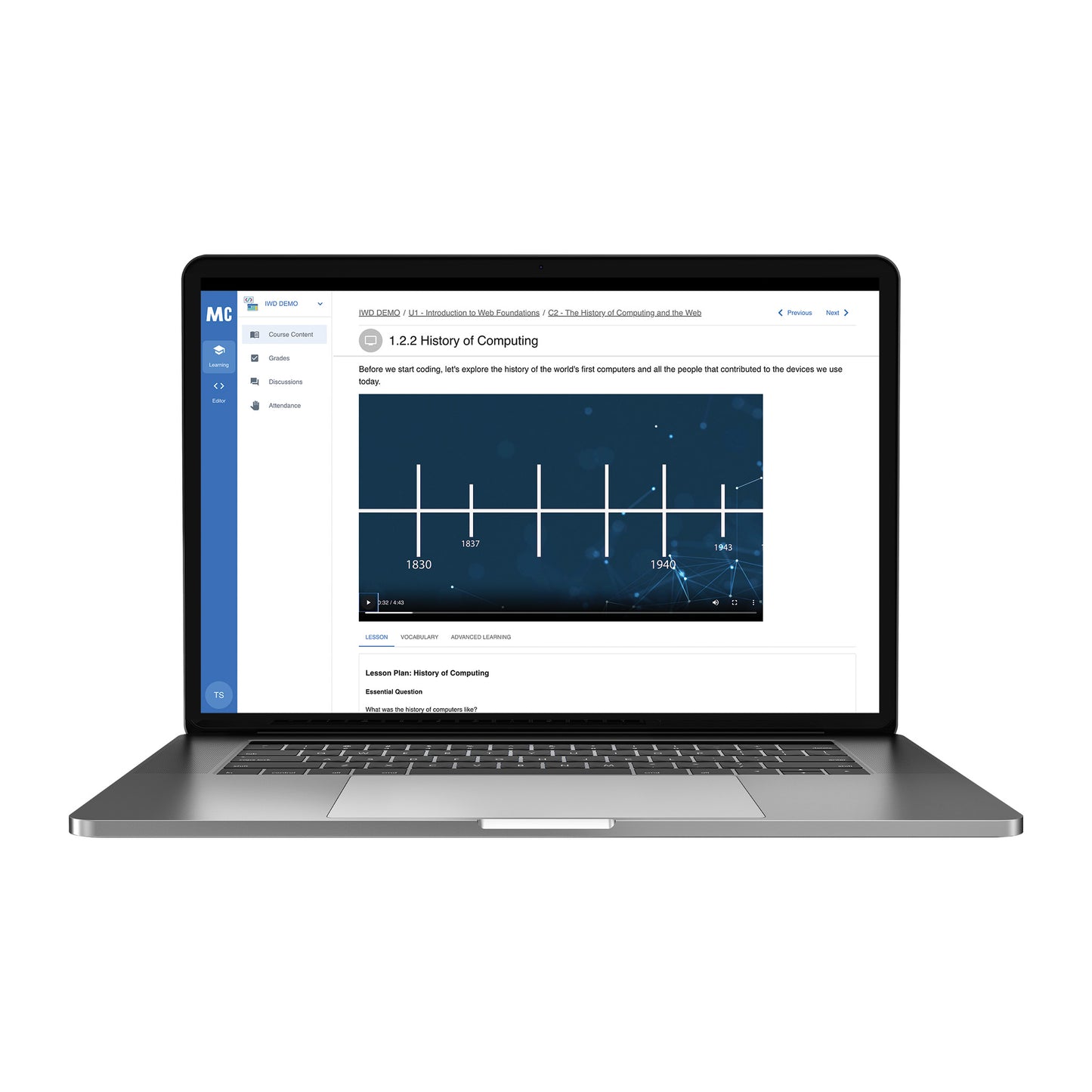
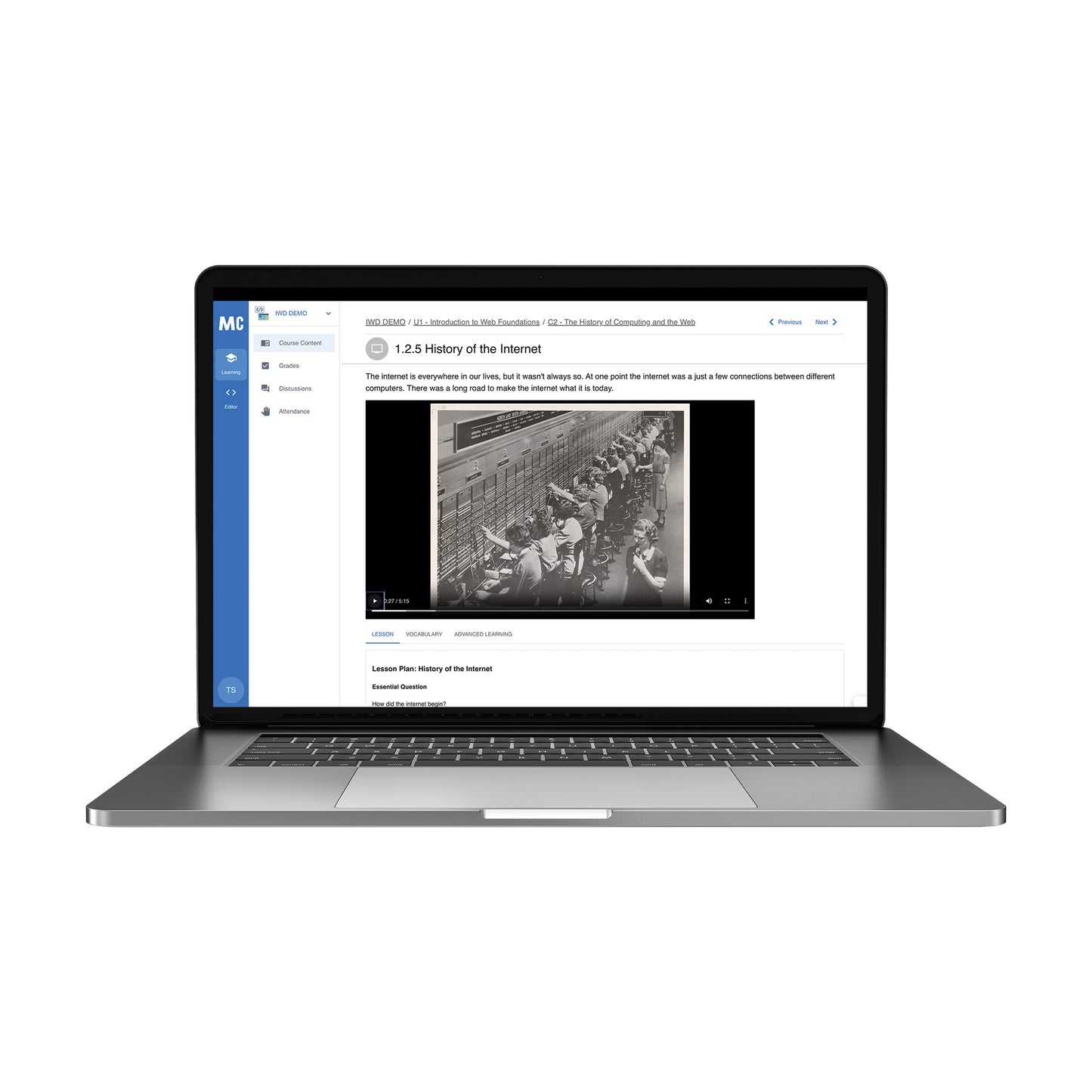
Students learn the historical context of how computers, code, and the web came to be. They’ll also use markup language to write and code their own informational document. Learners also implement design concepts of unity, color theory, white space, and typography to create a professional-looking web page that works on any device with a web browser. Students will create a portfolio that demonstrates the knowledge and skills they acquired through the course.

Professional Development
Comprehensive virtual professional development for one year is included:
- Live launch training, including a curriculum overview and courseware setup.
- Ongoing live training every two weeks – teachers can join optional office hours to assess progress, address student challenges, and share feedback.
- On demand support through online forums that feature a 24-hour response time, community discussion, feedback, and troubleshooting.
What You'll Get

- Student seats that are good for one year, beginning from the initial activation date
