





Mastery Coding™ Intro to Game Development Annual License
Mastery Coding™ Intro to Game Development Annual License
SKU: SKU:92971
Teach students programming and design using project-based lessons from Mastery Coding.
The Mastery Coding Intro to Game Development supplemental course enables students with no prior coding experience to learn how to conceptualize, design, and make their own games. This condensed game development course gets students learning by doing.
Teach students programming and design using project-based lessons from Mastery Coding.
The Mastery Coding Intro to Game Development supplemental course...
In Stock
Couldn't load pickup availability
Specifications
- Curriculum Hours: 30
- Browser Compatibility: Google Chrome
- Device Compatibility: Chromebook: Chrome OS 100.0 or later; Windows: 7, 8, 8.1, 10 or later; Mac: OS X El Capitan 10.11 or later; and Linux: 64-bit Ubuntu 18.04+, Debian 10+, openSUSE 15.2+, or Fedora Linux 32+.
- Hardware Requirements: RAM: 4GB or more, CPU: Pentium 5 or later, 13" or larger display, full keyboard, three-button mouse with scroll wheel, headphone jack, and headphones.
- Curriculum Hours: 30
- Browser Compatibility: Google Chrome
- Device Compatibility: Chromebook: Chrome OS 100.0 or later; Windows: 7, 8, 8.1, 10 or later; Mac: OS X El Capitan 10.11 or later; and Linux: 64-bit Ubuntu 18.04+, Debian 10+, openSUSE 15.2+, or Fedora Linux 32+.
- Hardware Requirements: RAM: 4GB or more, CPU: Pentium 5 or later, 13" or larger display, full keyboard, three-button mouse with scroll wheel, headphone jack, and headphones.
- Curriculum Hours: 30
- Browser Compatibility: Google Chrome
- Device Compatibility: Chromebook: Chrome OS 100.0 or later; Windows: 7, 8, 8.1, 10 or later; Mac: OS X El Capitan 10.11 or later; and Linux: 64-bit Ubuntu 18.04+, Debian 10+, openSUSE 15.2+, or Fedora Linux 32+.
- Hardware Requirements: RAM: 4GB or more, CPU: Pentium 5 or later, 13" or larger display, full keyboard, three-button mouse with scroll wheel, headphone jack, and headphones.




About Intro to Game Development
Students learn the theory of game development as well as introductory computer science concepts by building interactive games that allow them to express their creativity. Through a combination of follow-along projects and self-directed activities, students build a unique coding project portfolio demonstrating their knowledge and skills.
Course Topics
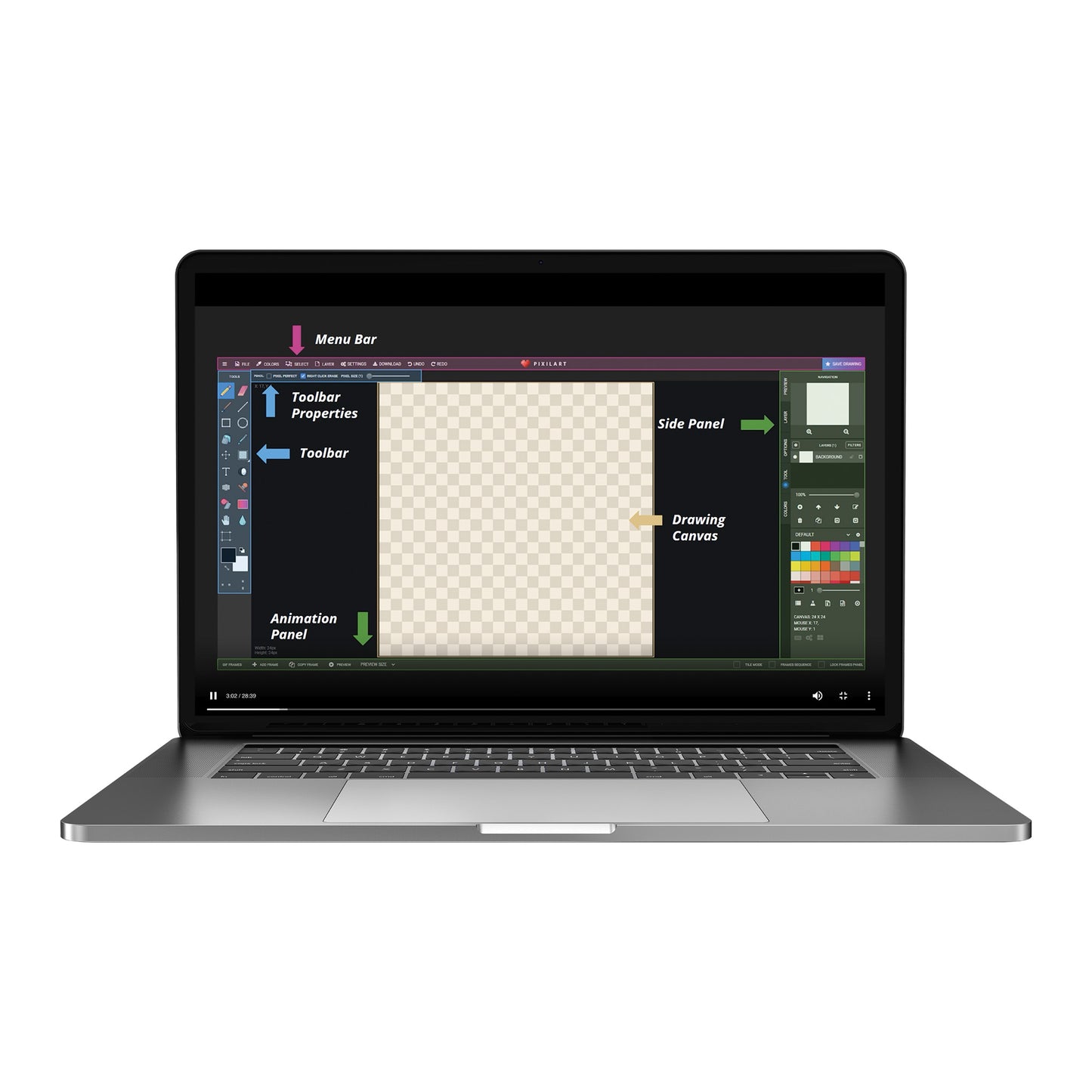
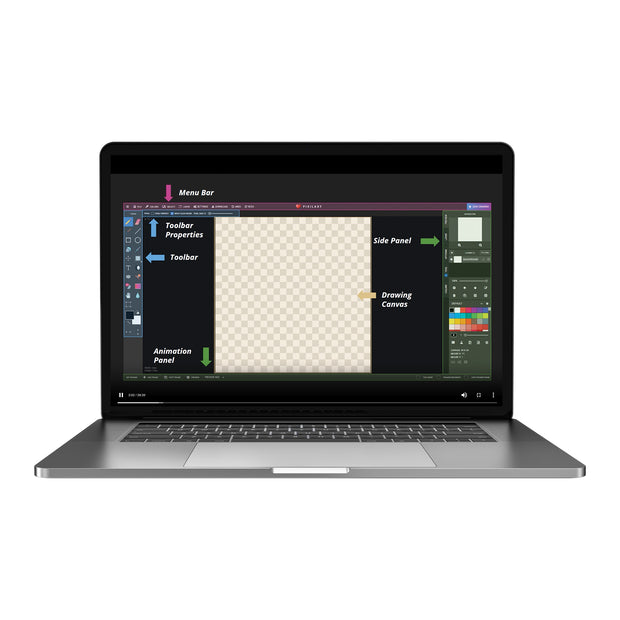
- 2-D game art design and asset creation
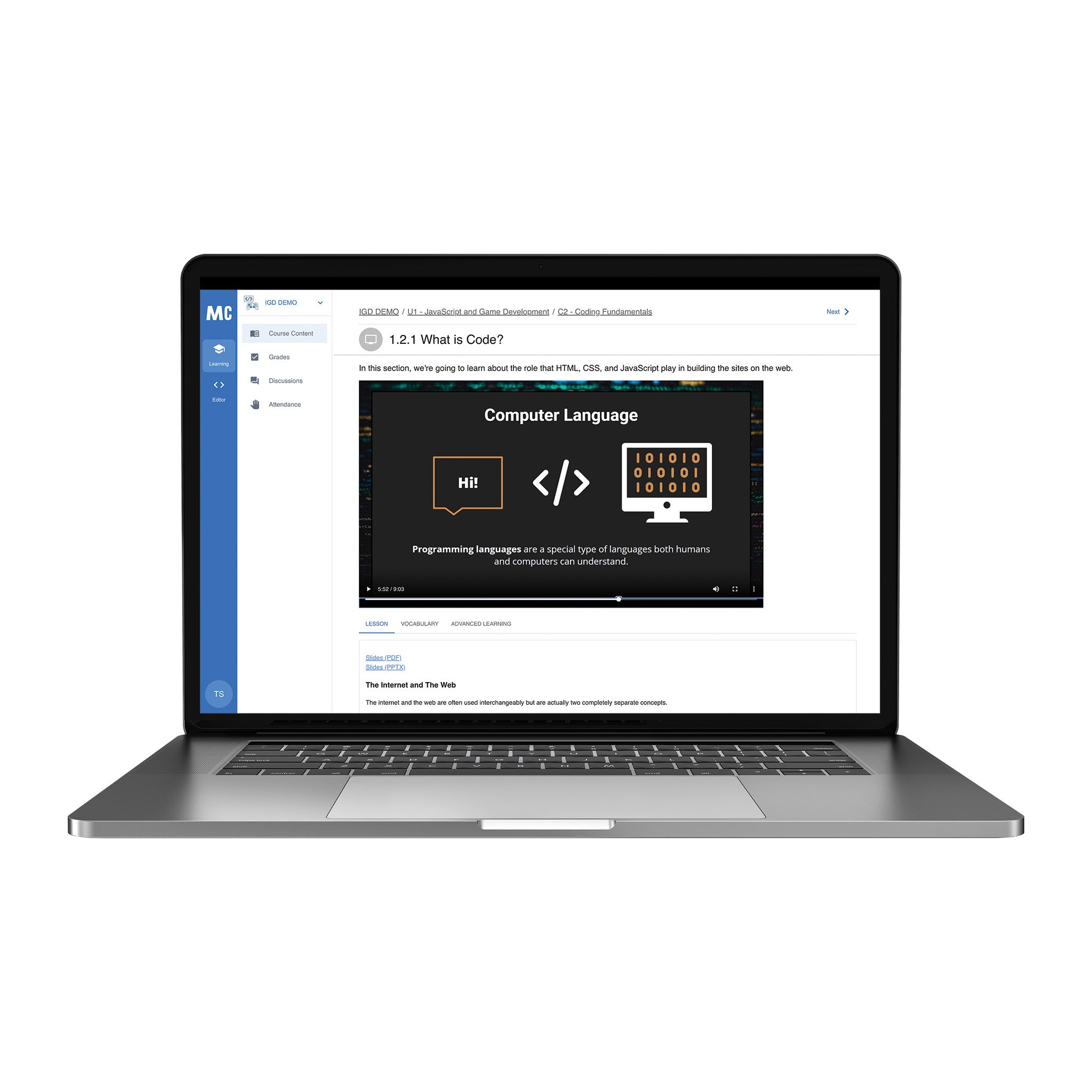
- JavaScript programming
- Object-oriented programming
- Utilizing game engines for project development
- Building and deploying browser-based HTML5 games

Professional Development
Comprehensive virtual professional development for one year is included:
- Live launch training, including a curriculum overview and courseware setup.
- Ongoing live training every two weeks – teachers can join optional office hours to assess progress, address student challenges, and share feedback.
- On demand support through online forums that feature a 24-hour response time, community discussion, feedback, and troubleshooting.
What You'll Get

- Student seats that are good for one year, beginning from the initial activation date
